Must-Have Features for Your Real Estate Website
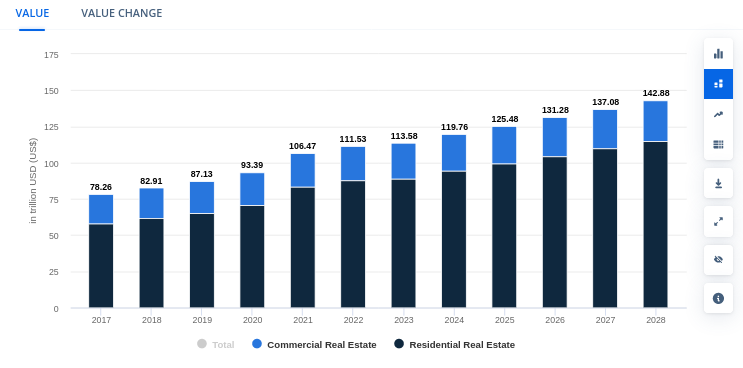
According to Statista, In the United States, the value of the Real Estate Market is projected to reach US $113.60 Trillion in 2023. With an annual growth rate of 4.70%, the market volume would be US $142.90 Trillion by 2028. This projection shows the earning potential of this sector across the country.

Also, due to the emergence of new technology and digital means used for promoting the sale of properties, digital dimensions of real estate also flourished over the last few years. It would be a fruitful decision for real estate agents to get a perfect website with must-have features. Therefore, in this writing, we will discuss the 10 must-have features for a real estate website that can ensure the success of any business within the domain. So, without wasting time let’s dive deeper into the details.
Essential Features of a Real Estate Website
Let’s start with knowing the must-have features for a Real Estate Website. We understand that every website is like an online shop that attracts customers in the virtual space and displays the products. Similarly, in real estate, the website is built to show properties to the users and compel them to make a decision to buy that property.
In marketing language, these users are called leads. So, the perfect website is one that can attract most of the leads and has content and design with compelling power. Keeping that in mind, let’s learn about the must-have features for a Real Estate Website.
1. Responsive Design
The website you are going to build should have a responsive design, which means it should be able to adapt and seamlessly work on a range of devices and screen sizes. Whether the content is being viewed on a tablet, phone, desktop, or any other device, it should be easy to read and navigable for users.
2. Property Search Functionality
As the prime objective of the website is to attract property-related leads, a Property Search Functionality is a must-have. It should comprise filters to select the Province, City, and Local Areas, where you are offering properties for sale. Property Search Functionality should be on the top of the home page.
3. High-Quality Images
Potential buyers would love to take a virtual tour of your property offerings. It will be beneficial if you provide them with high-quality images. Images of site maps, drone views, layouts, interiors, exteriors, and nearby areas are a must to give users an amazing visual experience.
4. Virtual Tours
To enhance user experience you can embed videos, from your YouTube channel or other online media, on the website’s virtual tour section. Virtual tours are very engaging nowadays. Buyers who visit on-site after having a virtual tour of your property tend to be more likely to buy it because they arrive with a decision they have already made in their minds.
5. Interactive Maps
Interactive maps help users to navigate the location of properties for sale and their nearby areas. Potential buyers can see the property listings geographically. Maps should be implemented in a way that users can see available properties in their desired area and easily switch between map and list views. Live navigation can also be implemented using Google Map APIs.
6. Lead Generation Forms
Never lose potential buyers, Implement lead generation forms strategically throughout the website. It will help in capturing user inquiries and contact information. These forms play a vital role in scheduling property viewings or getting in touch with agents. It is the most essential feature from the revenue point of view so extra attention should be paid here.
7. Social Media Integration
To get free leads and promotions almost for free, you can allow users to share property listings on social media platforms. For this, you have to integrate social media share links on the website. Businesses can also connect with their audience by providing direct links to their social media profiles.
8. Chat Support
To increase the conversion rate you can offer live chat support to assist users with immediate questions or inquiries. Businesses with the luxury of resources can provide human chat support. If you are a startup or new to business then starting with AI-powered support would be the best option.
Tips For Optimizing Website Performance And Speed
- Enable Browser Caching
Enable set-up caching headers to instruct browsers to cache static assets like CSS, JavaScript, and images. It ensures to fetch updates when necessary.
- Combine & Remove Files
To reduce HTTPS requests you can remove unnecessary whitespace and comments. This helps in increasing the overall loading speed of the website. This is one of the best ways to increase the overall speed and helps in delivering a better user experience.
- Content Delivery Networks
CDNs short for content delivery networks can be used to further enhance the speed of the website along with optimizing its overall efficiency. It allows you to distribute your website’s static assets across a network of servers to reduce delay and load times. Not only this but CDNs can also assist with scalability and DDoS protection.
- Reduce Server Response Time
To reduce the server response time you can optimize server-side code to execute quickly. You also can consider the use of server-side caching and database optimization. If you have resources then use a high-performance hosting provider or a Content Management System (CMS). They increase the overall loading and browsing speed of the website.
- Implement Lazy Loading
Lazy load images and videos are loaded only when the user scrolls down to them. Implementing lazy loading can help in saving initial load time and contribute to an overall positive user experience.
- Optimize for Mobile
Optimize your website to make it responsive and perform well on mobile devices. On the technical side, you can use the viewport meta tag to set the correct viewport for mobile screens. Most of the users access websites on their mobile devices to take an instant look.
- Optimize Images
To increase the page loading speed, you can compress images to reduce file sizes. It will allow you to offer the best user experience without sacrificing overall website quality. However, after letting users get the basic details of your offerings, you can navigate them to sub-pages. These sub-pages can provide them with high-quality images. Usually, influenced users would wait to see images.
The Impact Of A Well-Designed Website On User Experience
1. First Impressions
It is often the first interaction a potential customer has with your brand when they visit your website. So having a well-designed website creates a positive first impression. It makes visitors more likely to stay on the website to explore it further. For an amazing impression, it is necessary that it should be well designed.
2. Let Users Navigate Seamlessly
Well designing means, it is well navigable. It allows users to find the necessary information quickly. They can easily navigate to every section of the website including the search bar, service page, contact page, virtual tours, etc. This ultimately contributes to the overall positive user experience.
3. Brand Appeal
The design of your website aligns with your brand’s identity. Having a good design makes your brand’s identity virtually appealing. Consistently using the same colors, fonts, and imagery helps your brand a specific image that can be replicated in customers’s minds. So a well-optimized website help reinforce branding and help business gain the trust of the customers.
4. Clear Call-to-Actions
A well-designed website helps the user to navigate the CTAs easily. These clearly visible CTAs are essential for lead generation. On one side it helps businesses to get more conversions on the other side users who want to contact for service can use them quickly, without any hindrance. These CTAs can include options like signing up for a newsletter, requesting a quote, or making a purchase.
5. Let Users Search for it Via Google
Having a well-designed and optimized website ranks higher on the SERPs. This increases the brand visibility and lets users find it via popular search engines such as Google. Once users start easily finding your brand on the web it becomes a more trusted one.
Real-World Examples Of Successful Real Estate Websites
- Zillow
Zillow is one of the most popular real estate websites in the USA. It comes with Zestimate, a tool that helps in estimating the worth of a property for sale. It also offers a special section for buyers interested in distressed properties. On Zillow, users can access a detailed history of properties listed on the website. It includes past sales prices, tax information, and other relevant data.
- Realtor.com
Realtor.com is known for its accuracy. It provides accurate and up-to-date property listings sourced directly from Multiple Listing Services. It also offers school ratings that help families make informed decisions preventing them from getting into bad hands. Additionally, It provides detailed neighborhood and local market insights that help buyers and sellers understand their target areas better. Moreover, It allows users to find the market trends like the competitive areas with high demand and low supply.
- Trulia
The special USP of Trulia is crime maps. It offers detailed crime maps that provide insight into the safety of a neighborhood. Trulia also provides information about nearby amenities. Users can find the nearby schools, hospitals, grocery stores, and restaurants of any property listed on the website. The website uses heat maps to visualize housing affordability and other factors on a local level. It truly focuses on local which is one of the top aspects to consider while buying property.
- Redfin
For users who want instant help on the site from a reputed brand, Redfin is the best option for them. Its own team of real estate professionals provides assistance to buyers and sellers on their very first site visit. Users can schedule home tours directly through the Redfin website and app. Some of the best listings on the website also include 3D walkthroughs. Even after having these all offerings, Redfin’s commission is very low as compared to traditional real estate brokerages. It helps sellers to save more money.
- Homes.com
Last but not least, is Homes.com. This real estate website has its own Home Values Index. It provides users with a unique perspective on property values along with an exclusive mortgage calculator. It helps users to estimate their monthly mortgage payments. Homes.com also offers property reports comprising detailed information on properties which includes estimated values, sales history, and other related data. Moreover, It offers a unique section called Local Q&A. Through it, users can ask questions about specific neighborhoods. Additionally, locals can also provide insights and answers on its platform.
How To Pitch Services On Your Real Estate Website?
This section plays an important role in trust building and compelling users to make a final decision. You can pitch services on your real estate website in the below format.
- Welcome Section
In the welcome section, apart from a warm welcoming message, you can show your trustworthiness in partnership with real estate solutions. Additionally, you can showcase your mission and objective in an engaging way.
- Service Section
In this section, you can add your offerings as a real estate business. Whether you’re buying, selling, or investing in real estate, You can mention everything in this section. You also can show your expertise here along with testimonials.
- Why choose us?
Under this section, you can show your expertise with proof, your approach, USPs, and way of working (you can talk about transparency here, in this part).Remember, testimonials are a must along with previous property delivery proofs to build trust.
In Conclusion
In a nutshell, if you implement the above-mentioned features in your real estate website, it will not only help you get higher leads but also let the customers have an amazing immersive experience while finding property online. If you are a real estate agent and want to build a website with the above features then it will be best to hire experienced developers to design, develop, audit, and significantly improve the online presence and lead-generation capabilities of your real estate business.
FAQs
1. Why is responsive design significant for a real estate website?
Having a responsive design ensures that your website looks and functions well on all types of devices and screen sizes. It lets the customers access property listings and information easily regardless of the device they are using.
2. Why Property Search Functionality on a real estate website is essential?
Because it helps users filter search for properties based on location, price range, and property type. Using it buyers can quickly find properties that match their preferences.
3. How do high-quality images and virtual tours help real estate websites?
They provide users with a visual and immersive experience of the properties. Buyers can explore properties from the comfort of their own homes. These compelling visuals build trust and generate interest in your listings.
4. Why is speed optimization important for a real estate website?
Speed optimization can let users access property information quickly and seamlessly. It enhances user experience and improves search engine rankings.
5. How does a well-designed website impact user experience?
It helps in creating a positive first impression and helps users navigate seamlessly. It makes it easier for users to find information, take action, and trust your brand.